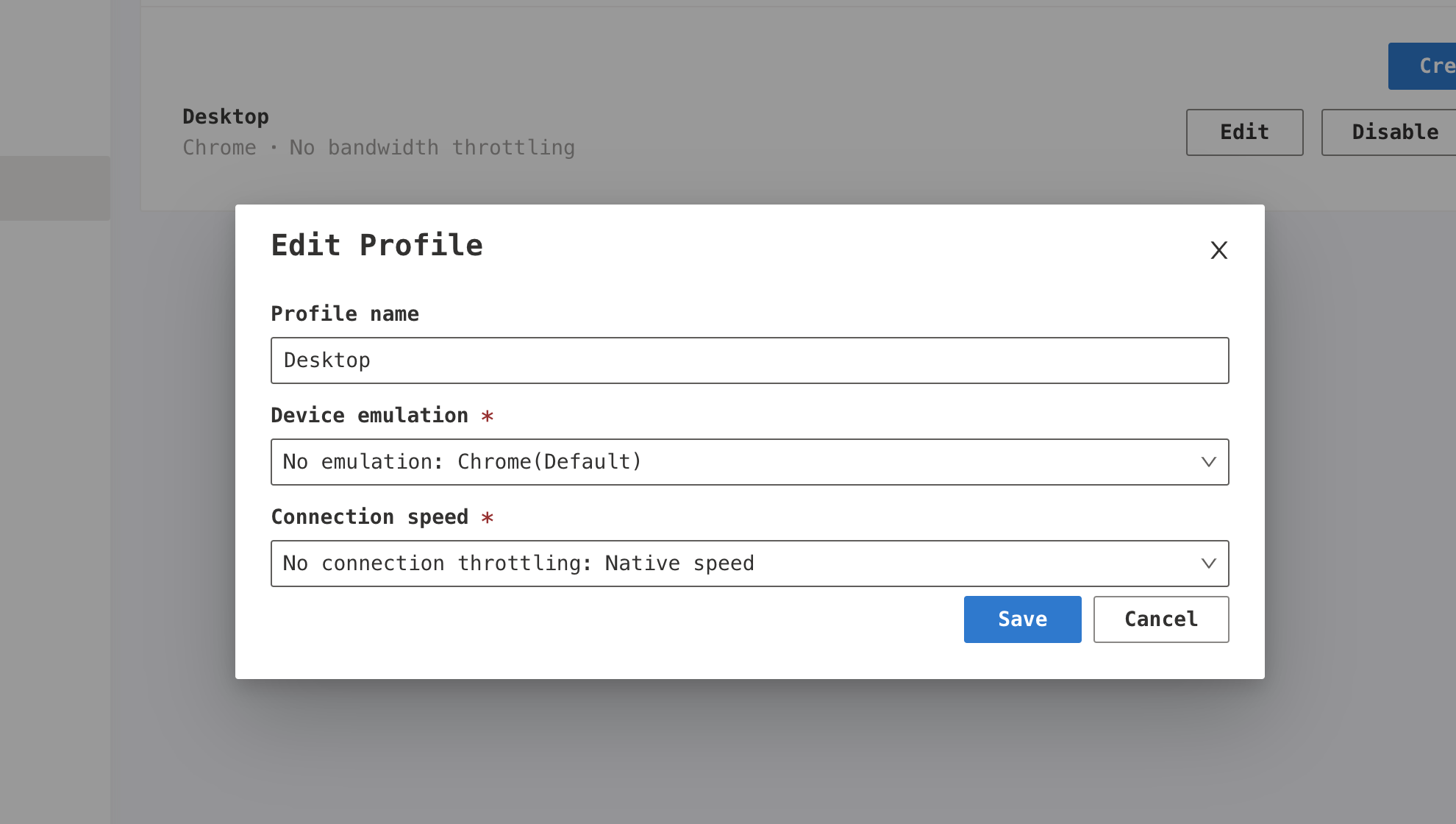
Profile Setting
Configure the conditions of the test website. Platform can emulate popular devices (such as iPhone, iPad and Nexus phone), limit the network connection.
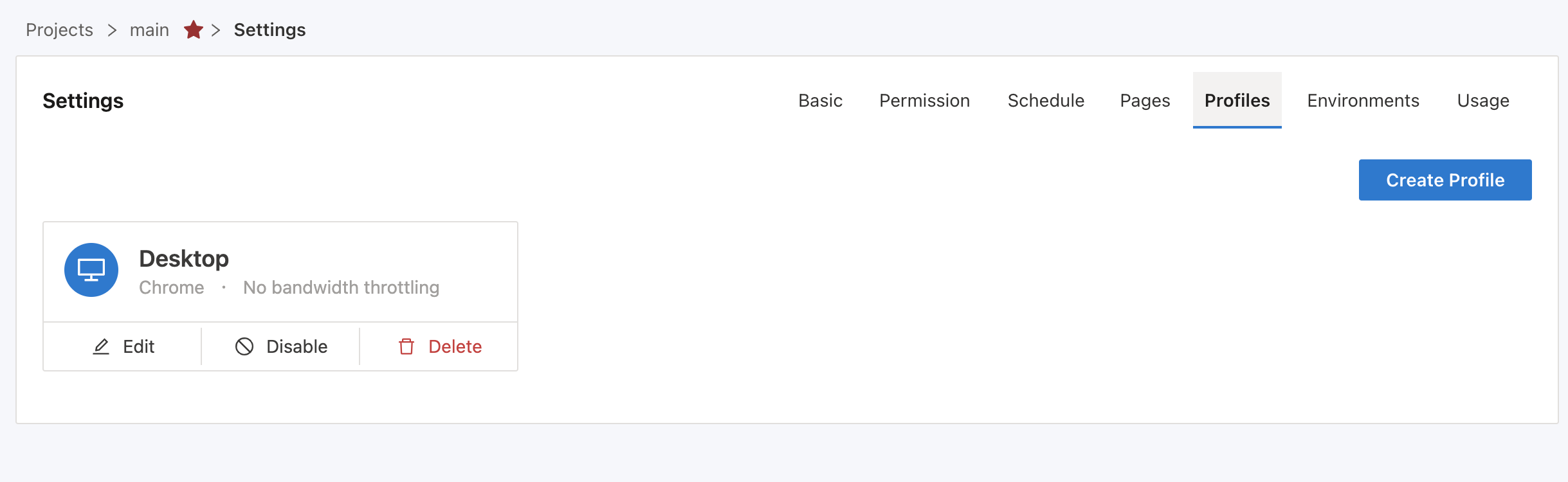
All project will have a default profile: Desktop, and its network throttling is unlimit.
When delete profile, all snapshot report generated by this profile will also be deleted.


Device emulation
We use Google Chrome device emulation and other factors to ensure the experience is as close as possible to the real device.
We provide the following devices emulation:
- Low-end Desktop
- iPhone 6
- iPhone 8
- iPhone X
- Nexus 5X
- Nexus 6P
- Pixel 2 XL
- iPad
- iPad Pro
When you set this parameter, the following effects will occur:
- Device viewport
- User-Agent with this device
- CPU slowdown multiplier
Connection speed
Limit the connection speed of the browser by using preset network speed options.
The following network speed options are available:
| Label | Latency | Download | Upload | RTT |
|---|---|---|---|---|
| No bandwidth throttling | - | - | - | - |
| Slow 3G | 400ms | 40.00 KB/s | 40.00 KB/s | 300ms |
| Good 3G | 150ms | 196.61 KB/s | 96.00 KB/s | 300ms |
| Regular 4G | 170ms | 1.52 MB/s | 392.22 KB/s | 80ms |
| 4G LTE | 70ms | 3.00 MB/s | 3.00 MB/s | 80ms |
| WiFi | 10ms | 3.93 MB/s | 1.97 MB/s | 40ms |
| Cable | 20ms | 5.00 MB/s | 5.00 MB/s | 0ms |
React Profiling

By enabling this feature, timing information about each component that’s rendered in React applications will be collected during lab analysis.
Flamegraph will be shown in the snapshot report, which can help us to identify performance bottlenecks in React applications.
This feature is based on the use of React Profier API, which is disabled in the production build.
We solved this by intercepting the network request of react-dom and replace it with a profiling build.
Request Proxy
By enabling this feature, we start a tcp server to proxy portions of HTTP requests to prevent inevitable variability of networking, which can make the lab result more stable and reliable.
More specifically, we caches the response of all static resources and portions of API requests during the warmup phase and respond with them during the real lab running phase.