Environment Setting
Configure environment information, and if you need to test login status, you need to configure the cookie or header.
When delete environment, all snapshot report created by this environment will be deleted as well.

These environments will be used in Lab triggered by manual / scheduled / other platforms.
Features
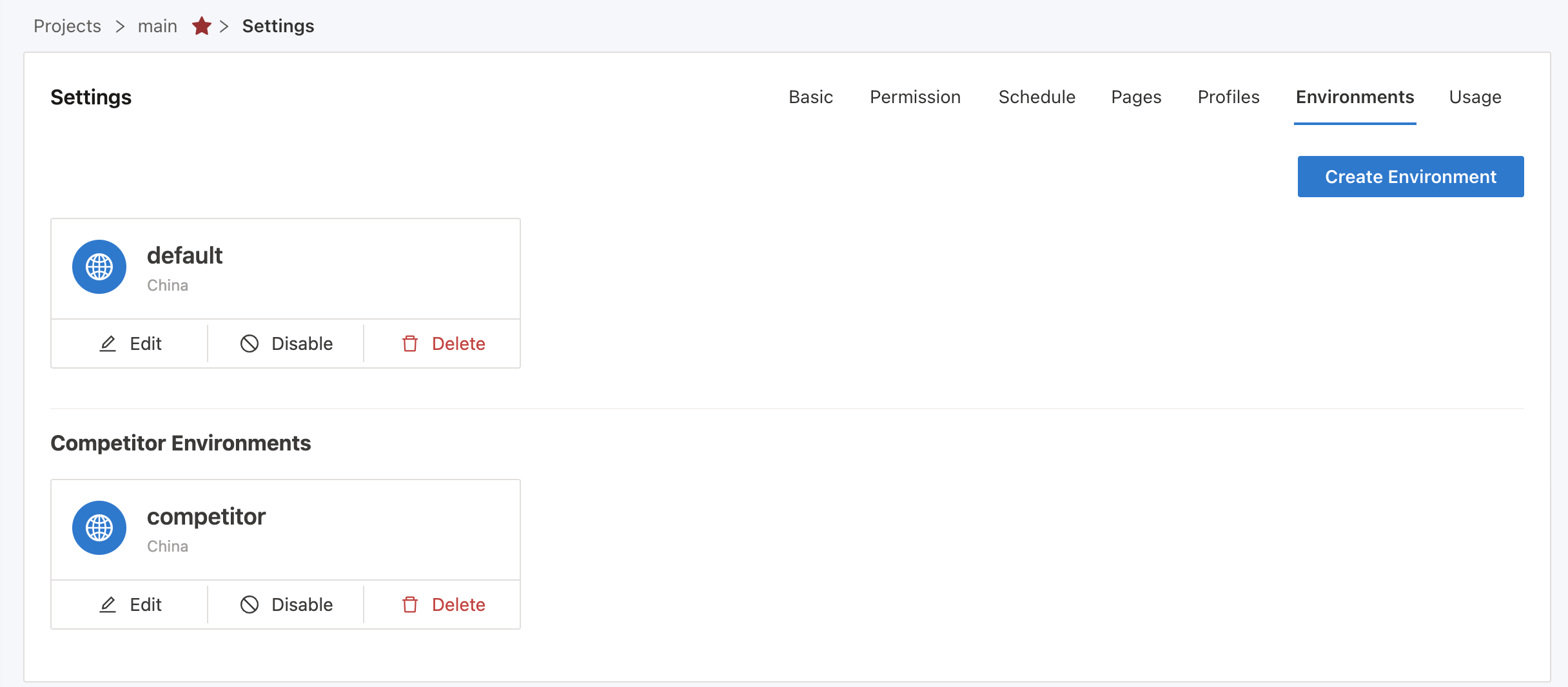
Create Environment
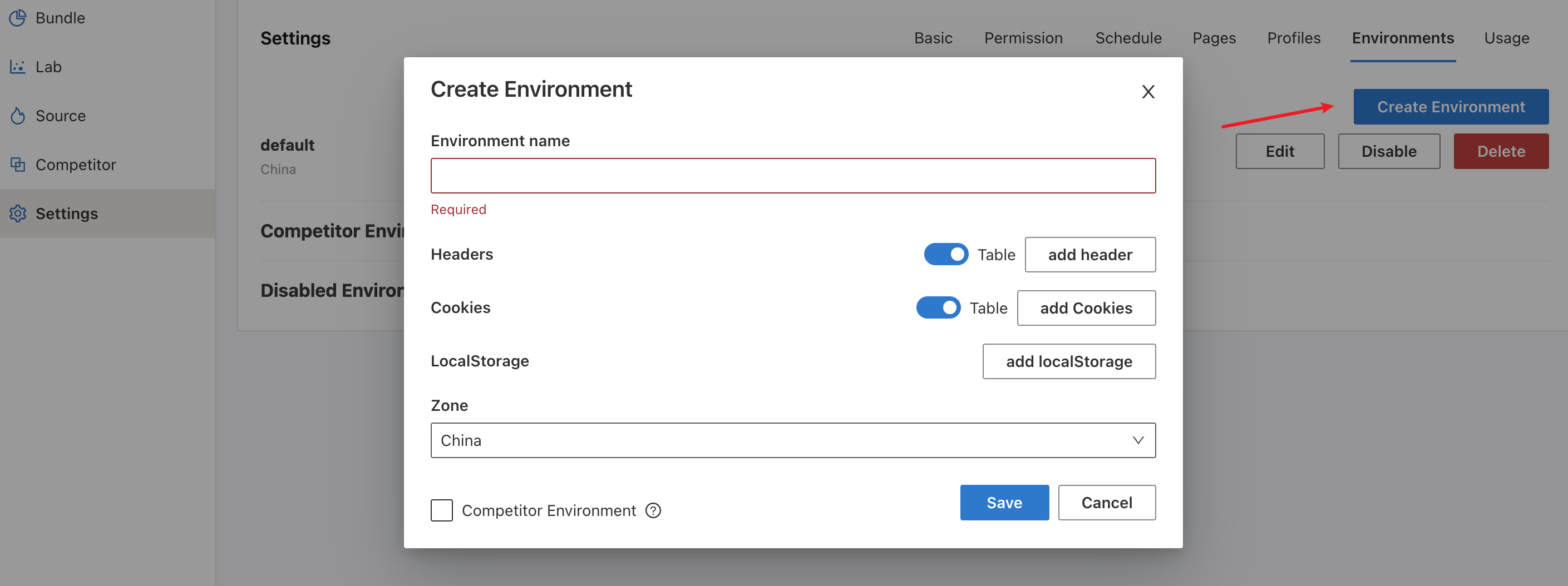
Click the Create environment button, fill in the relevant information.
The environment can be used to connect with project's Page, and can be selected when trigger a scan by manual.

Create Competitor Environment
Same as above, and check the Competitor environment checkbox before saving.
Competitor environment can only be linked to competitor page and temporary page. And competitor page cannot be selected when trigger a scan by manual.
Configurations
Cookies
You can set the cookie for the environment for the following usage:
- Authorization validate
- Abandon advertisements to simplify the page for develops
- A/B test
Input type
Table mode is default, just input data according to the prompt. Click the button to switch to Stringify mode that can bulk create cookies.
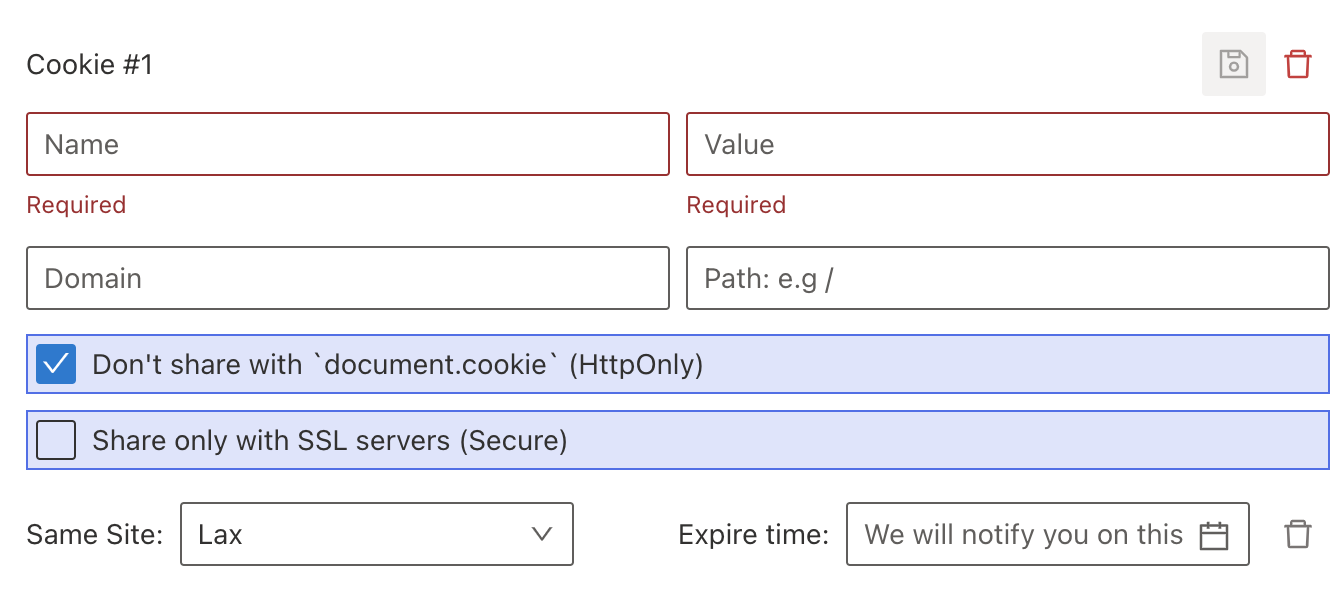
Table

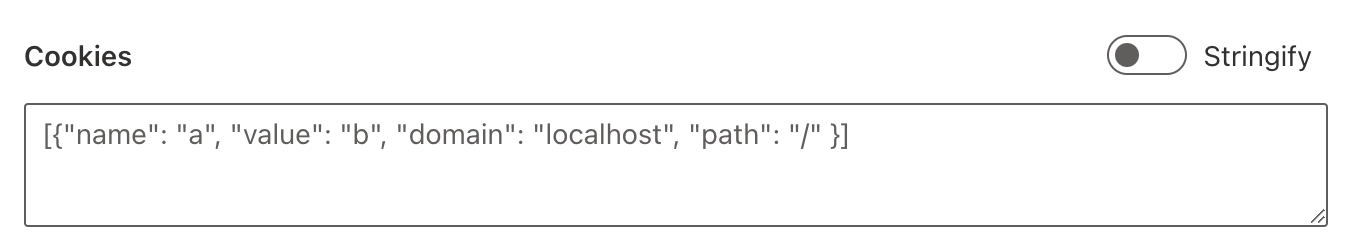
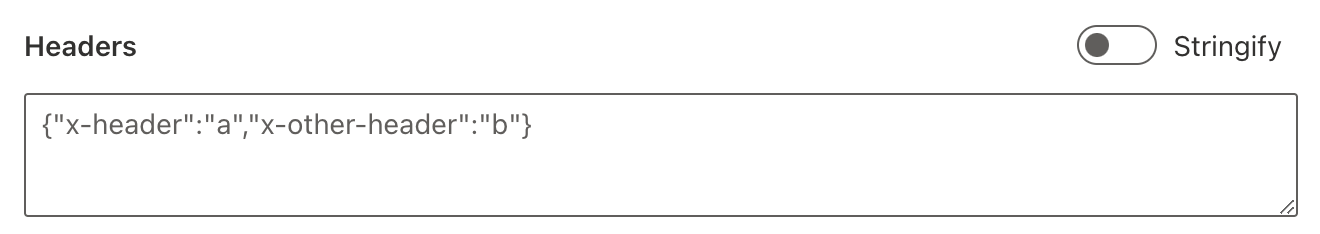
Stringify
We don't have a convenient way to export cookies in Chrome, so we recommend installing EditThisCookie to export cookies.

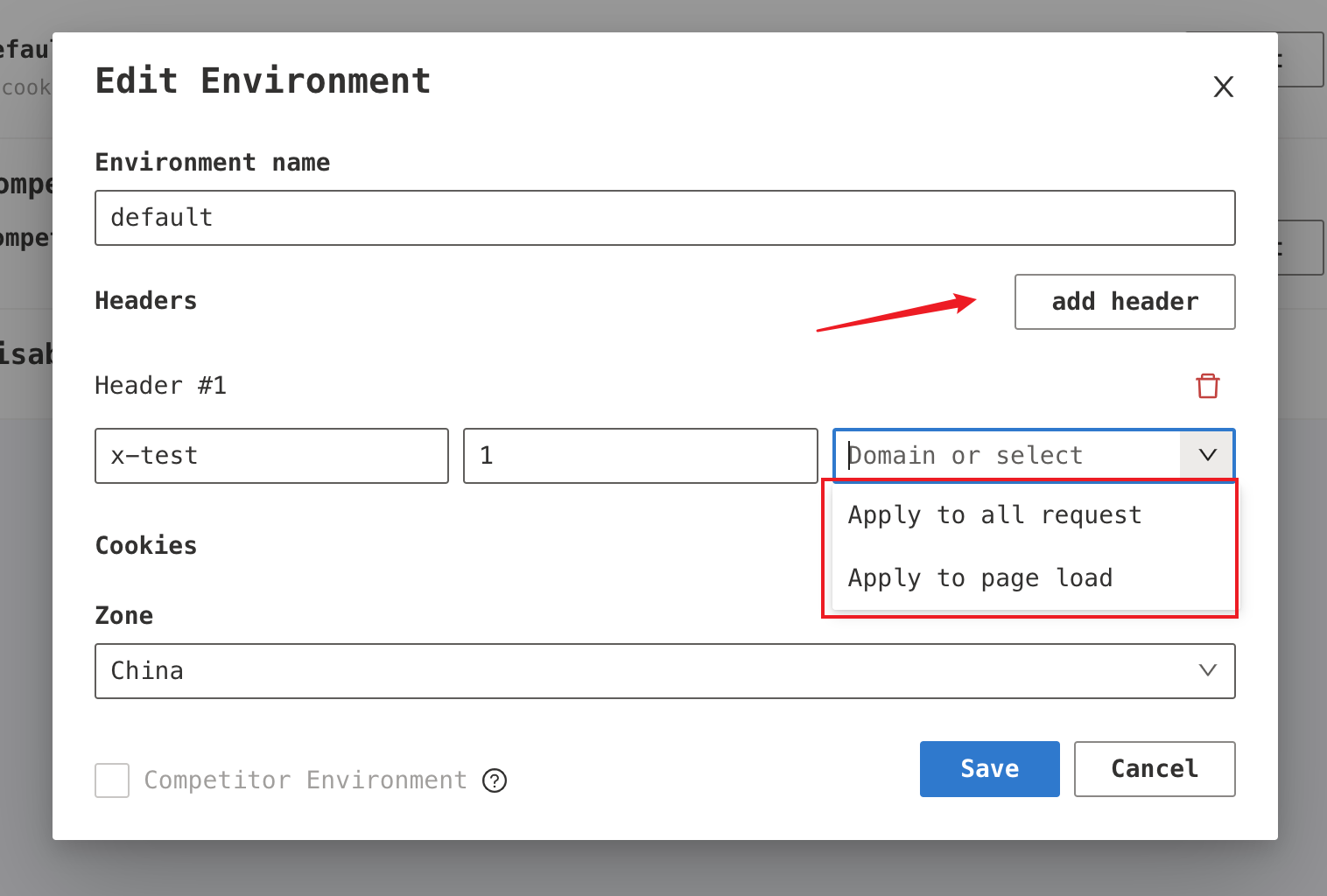
Headers
Set custom headers for the environment.

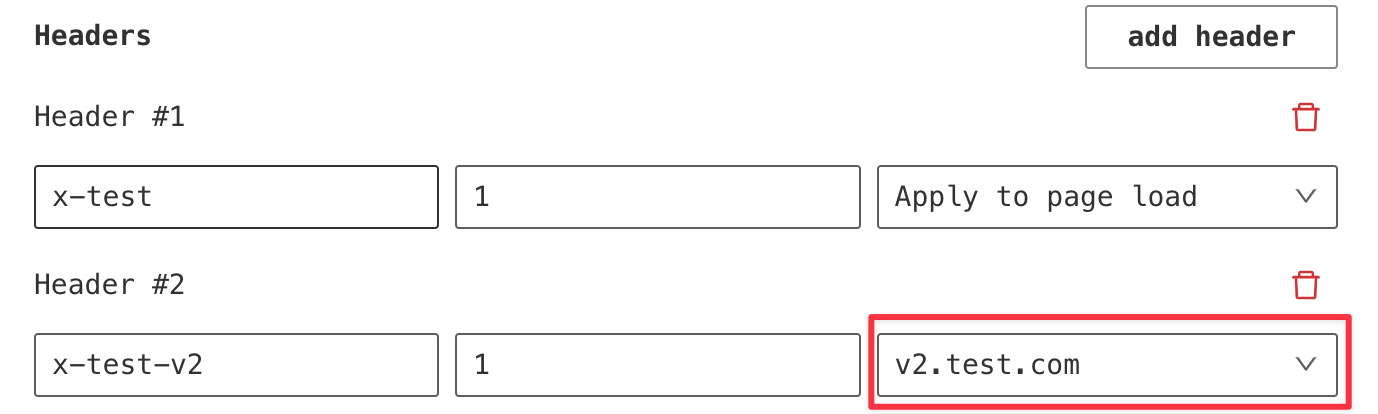
- Apply to page load This header would only be added to the first request of the page.
- Apply to all request This header would be added to all requests.
- You can input any host, and the corresponding header would be added to the matched host.

Input type
Table mode is default, just input data according to the prompt. Click the button to switch to Stringify mode that can bulk create headers.

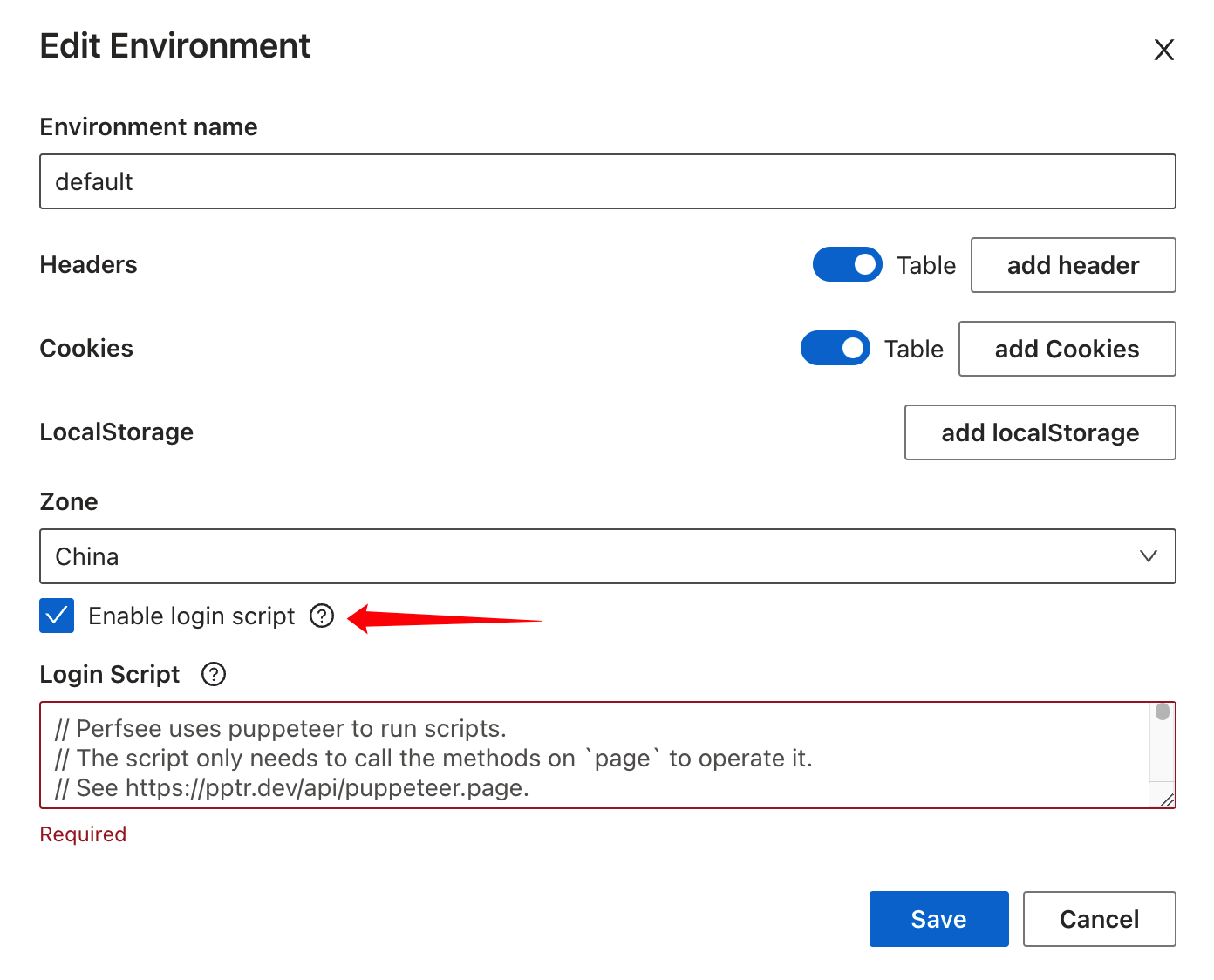
Login script

By enabling this feature, Perfsee will launch a page to run the script and store the cookies before lab, usually used to login the website.
Perfsee uses puppeteer to run scripts. The scripts are compatible with most common puppeteer APIs.
The page is injected into the script environment global variable page. The login script only needs to call the methods on page to operate it. See Puppeteer Page API for more details.
Here is an example:
await page.goto('https://test.com/')
const accountInput = await page.waitForSelector('#account_input')
await accountInput.type('account')
const passwordInput = await page.waitForSelector('#password_input')
await passwordInput.type('password')
const loginButton = await page.waitForSelector('#login')
await loginButton.click()
await page.waitForNavigation()