Package Report

Overview
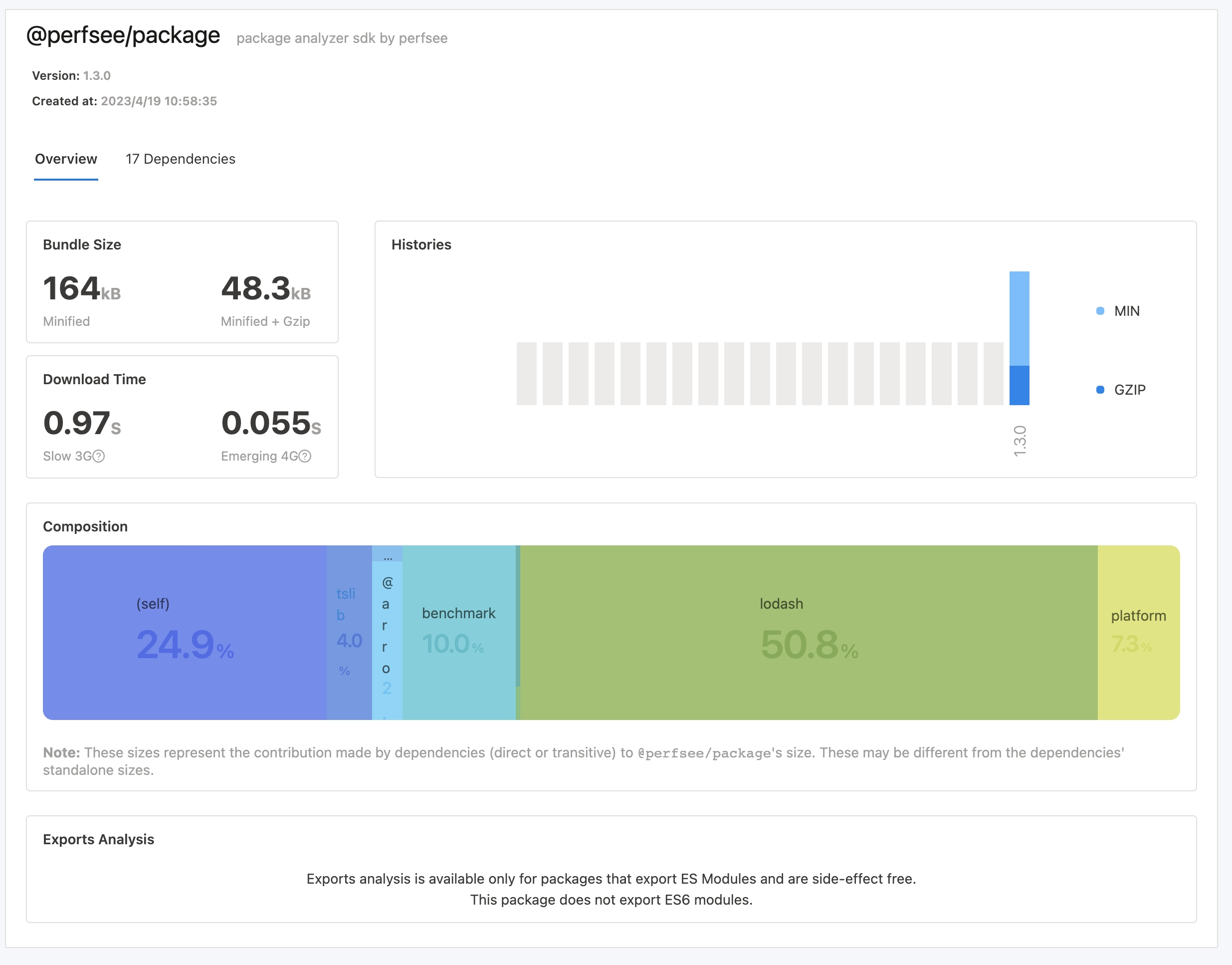
Overview shows you the details of your builds of a package.
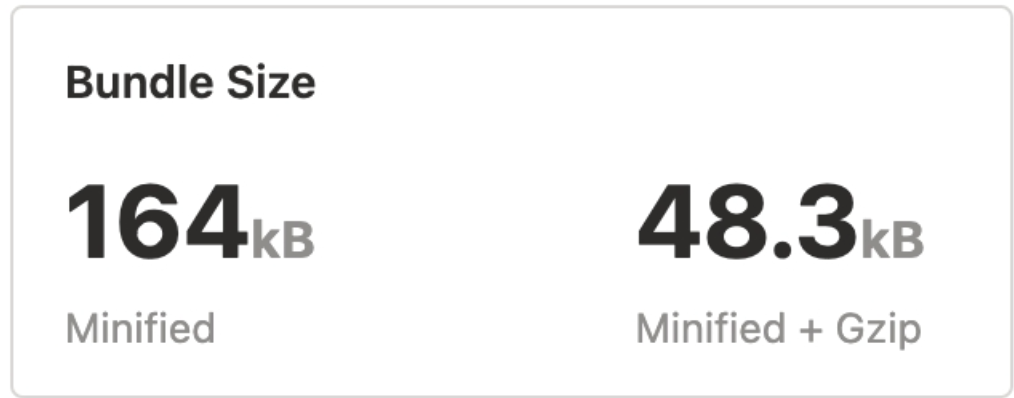
Bundle Size
 The minified/minified + gzip size of your package's main entrypoint after bundling by webpack.
The minified/minified + gzip size of your package's main entrypoint after bundling by webpack.
The default minifier is esbuild.
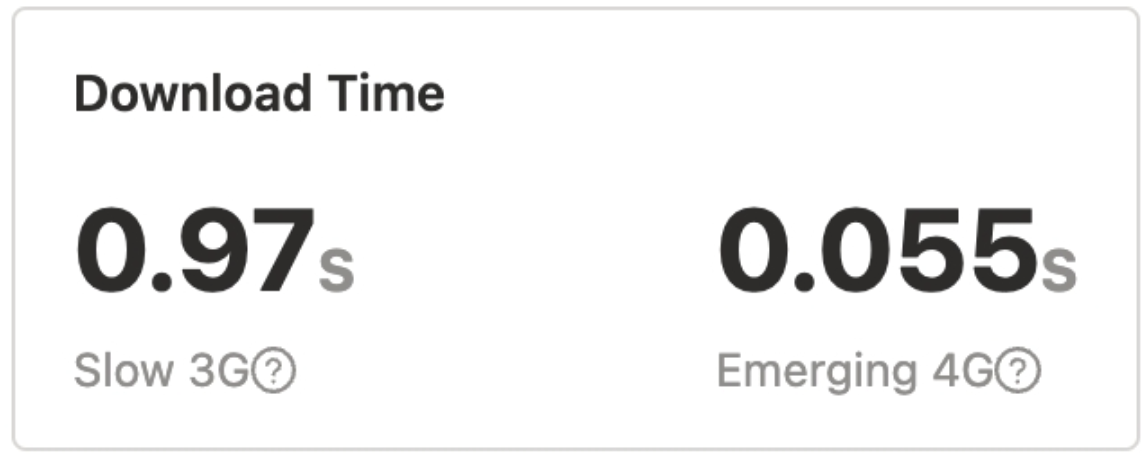
Download Time
 Your package's download time ignoring HTTP request latency.
Your package's download time ignoring HTTP request latency.
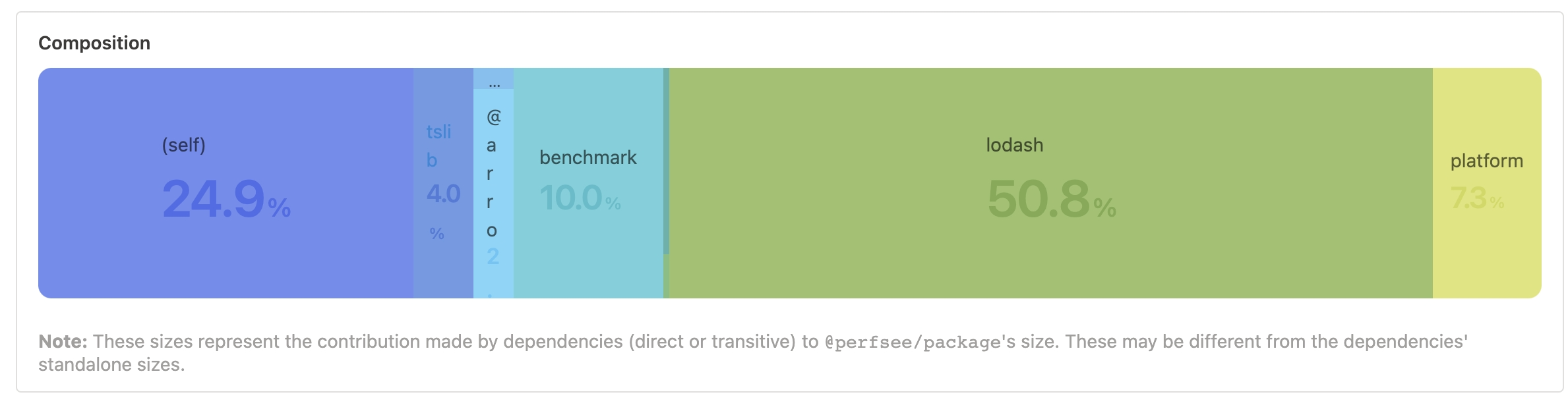
Composition
 The composision represents the contribution made by dependencies to your package. These sizes may be different from the dependencies' standalone sizes.
The composision represents the contribution made by dependencies to your package. These sizes may be different from the dependencies' standalone sizes.
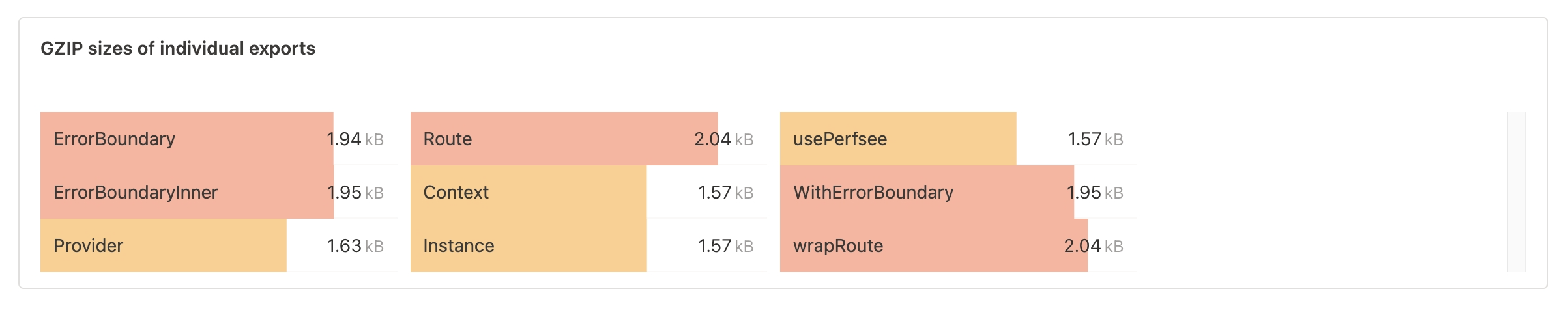
Gzip Sizes Of Individual Exports
 This chart shows sizes of every export item of your package.
This chart shows sizes of every export item of your package.
Note: Exports analysis is available only for packages that export ES Modules and are side-effect free.
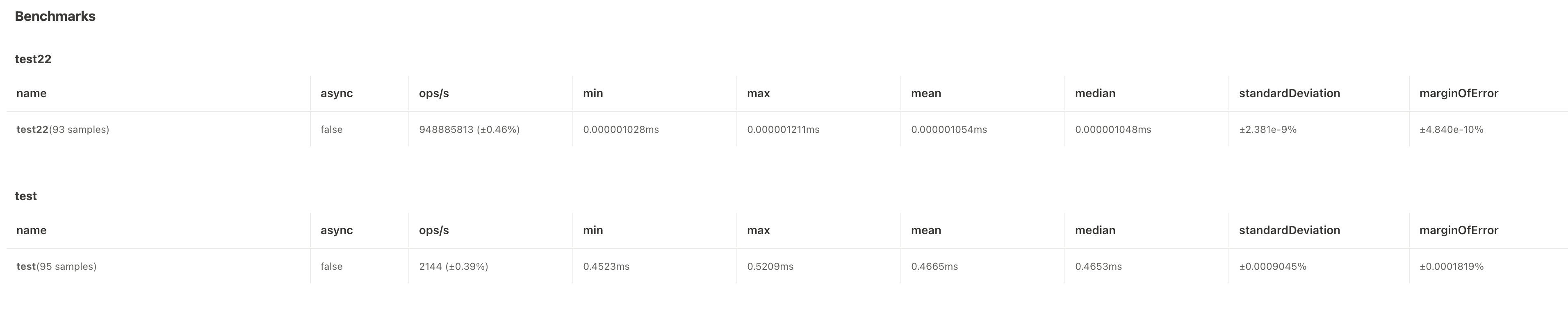
Benchmark
 Benchmark tab shows the result of all benchmark files under your project.
Benchmark tab shows the result of all benchmark files under your project.
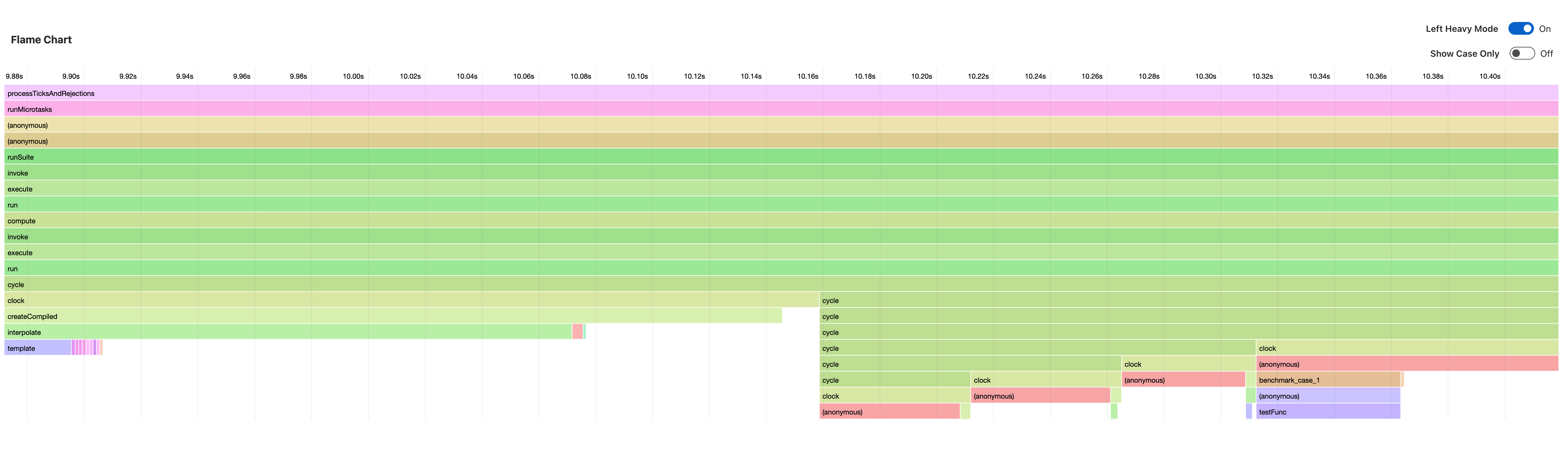
Flame Graph
 During benchmarks running, we collected cpu profiling data to draw the flame graph.
During benchmarks running, we collected cpu profiling data to draw the flame graph.
You can locate the call stack of a specific benchmark case by clicking the case name on the table above.
You can enable the left-heavy mode to see the aggregated call stack. Its easier to find functions const longer time.
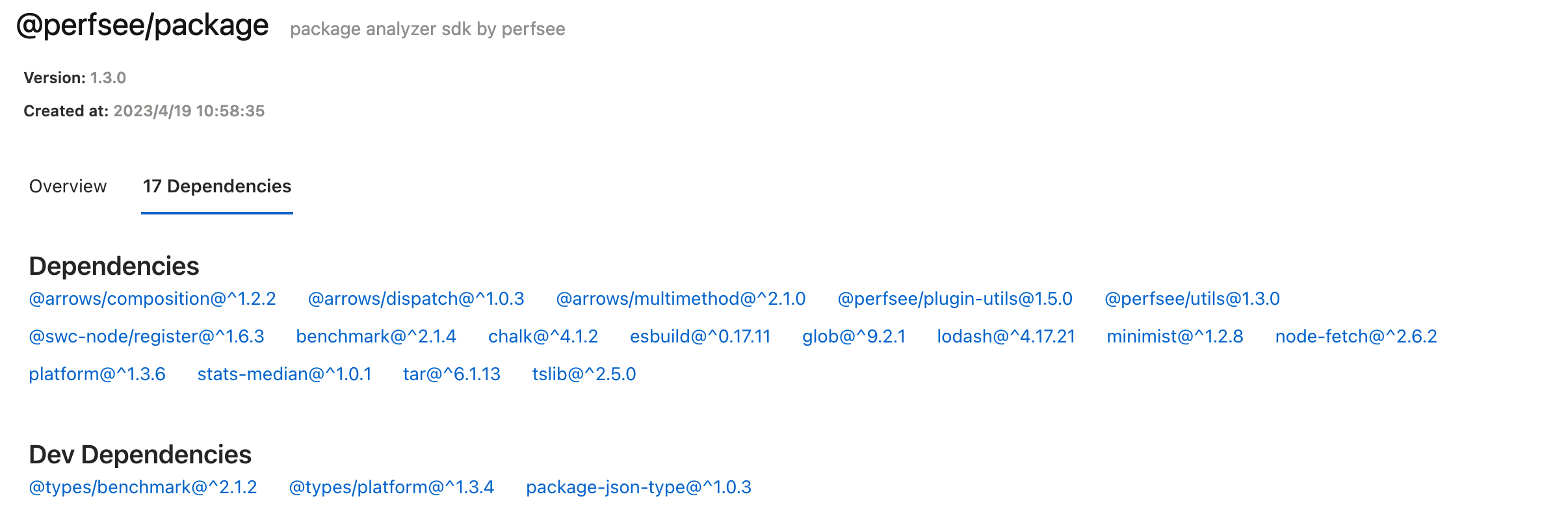
Dependencies
 The dependencies tab shows all dependencies of your package.
The dependencies tab shows all dependencies of your package.